Challenge
During prototype usability testing, collecting the specific user feedback we needed was challenging, as users sometimes struggled with understanding the prototype's limitations or didn’t fully engage with the test scenarios.
Solution
To ensure we collected meaningful feedback during prototype usability testing, we took several specific steps to provide clearer instructions and more guided tasks for users.
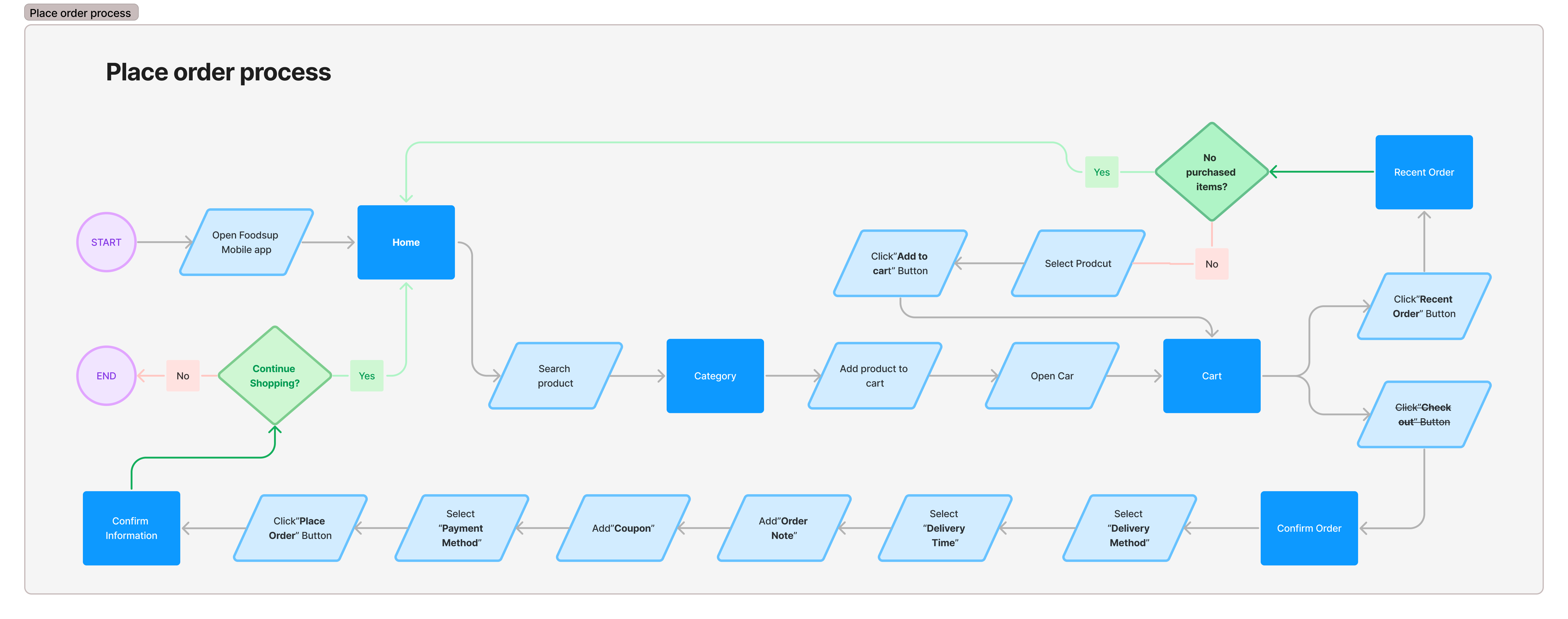
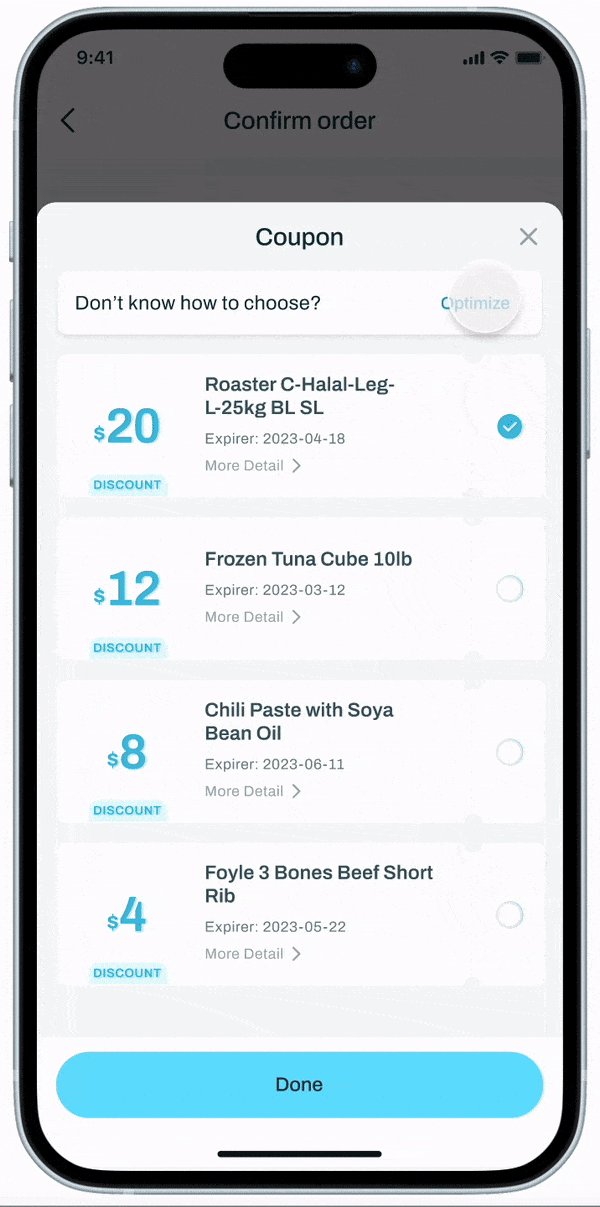
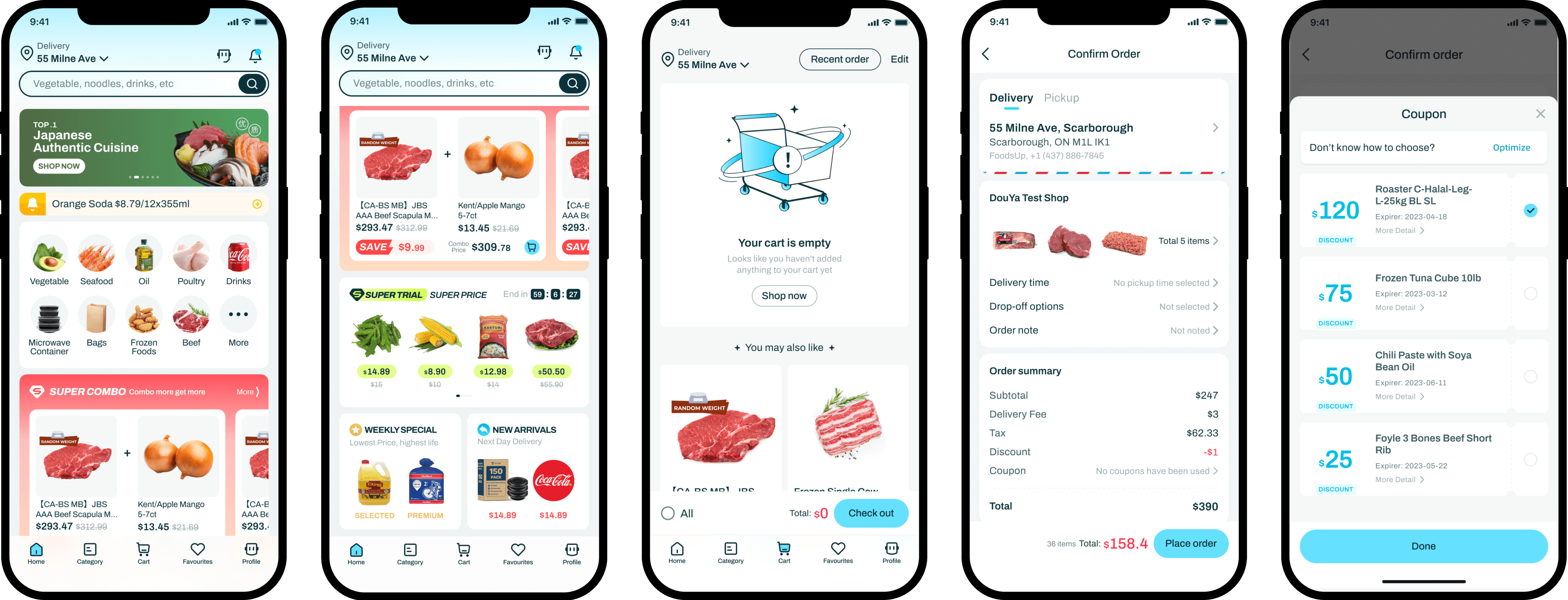
First, we restructured the testing script to include step-by-step guidance, breaking down complex tasks into smaller, more manageable actions. For example, instead of asking users to "complete the checkout process," we provided detailed prompts like "select a payment method" or "apply a discount code," guiding them through each part of the process.
Learning
I learned the importance of clear communication and structured guidance in getting valuable user feedback. By providing detailed instructions and breaking down tasks, we improved the quality of the feedback. I also realized that setting clear expectations helps users focus on what we want to evaluate.
This experience highlighted the need for careful planning to ensure the feedback is actionable and useful for refining the design.